Appearance
Canvas入门
什么是 Canvas
<canvas> 是 HTML5 新增的元素,可用于通过使用 JavaScript 中的脚本来绘制图形。例如,它可以用于绘制图形、制作照片、创建动画,甚至可以进行实时视频处理或渲染。
canvas 只是一个画布,本身并不具有绘图的能力,绘图必须使用 JavaScript 等脚本语言。
可以认为 <canvas> 标签只是一个矩形的画布。JavaScript 就是画笔,负责在画布上画画。
Canvas 基本使用
创建画布
使用 canvas 标签即可创建一个画布,如果不给标签设置宽高,它默认的宽高为 300 * 150
可以通过 html/css/js 来改变画布大小
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>canvas 入门</title>
<style>
#canvas {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
</body>
</html>
获取 canvas 上下文
我们需要获取到 canvas 的上下文才能对 canvas 进行一些操作。获取上下文的方式:canvas.getContext(contextType, contextAttributes)
canvas 是2d 的,上下文类型为 2d
js
// 获取canvas元素
const canvas = document.getElementById('canvas')
// 获取canvas上下文
const ctx = canvas.getContext('2d')
// 设置canvas宽高
canvas.width = 400
canvas.height = 300绘制路径
创建路径的方法有
| 方法 | 描述 |
|---|---|
fill() | 填充路径 |
stroke() | 描边 |
arc() | 创建圆弧 |
rect() | 创建矩形 |
fillRect() | 绘制矩形路径区域 |
strokeRect() | 绘制矩形路径描边 |
clearRect() | 在给定的矩形内清除指定的像素 |
arcTo() | 创建两切线之间的弧/曲线 |
beginPath() | 起始一条路径,或重置当前路径 |
moveTo() | 把路径移动到画布中的指定点,不创建线条 |
lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条 |
closePath() | 创建从当前点回到起始点的路径 |
clip() | 从原始画布剪切任意形状和尺寸的区域 |
quadraticCurveTo() | 创建二次方贝塞尔曲线 |
bezierCurveTo() | 创建三次方贝塞尔曲线 |
isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false |
绘制线段
js
ctx.moveTo(0, 0) // 设置起点
ctx.lineTo(400, 300) // 设置终点
ctx.stroke() // 绘制线段绘制一个点 / 圆
主要用的方法是 arc(x, y, radius, startAngle, endAngle, anticlockwise)。
- x:圆心的 x 坐标
- y:圆心的 y 坐标
- r:圆的半径
- sAngle:起始角,以弧度计(弧的圆形的三点钟位置是 0 度)
- eAngle:结束角,以弧度计
- counterclockwise:可选。规定应该逆时针还是顺时针绘图。false 为顺时针,true 为逆时针
js
// 绘制一个点
ctx.beginPath()
ctx.arc(200, 150, 10, 0, 2 * Math.PI, true)
ctx.closePath();
ctx.fillStyle = 'red';
ctx.fill()绘制弧/ 曲线
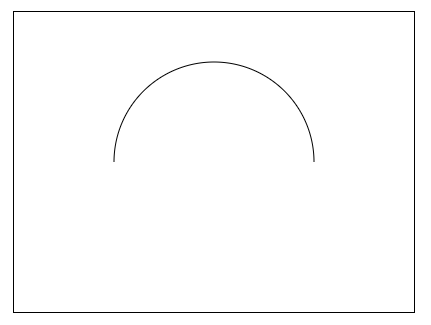
也是使用 arc 方法
js
ctx.beginPath()
ctx.arc(200, 150, 100, 0, 1 * Math.PI, true)
// ctx.closePath() // 闭合路径
ctx.stroke()使用 closePath 和不使用 closePath 的区别